修改README
Showing
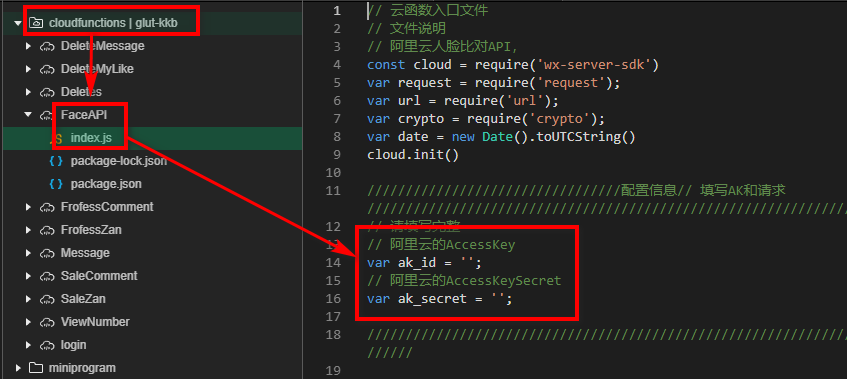
Images/ali.png
0 → 100644
32.0 KB
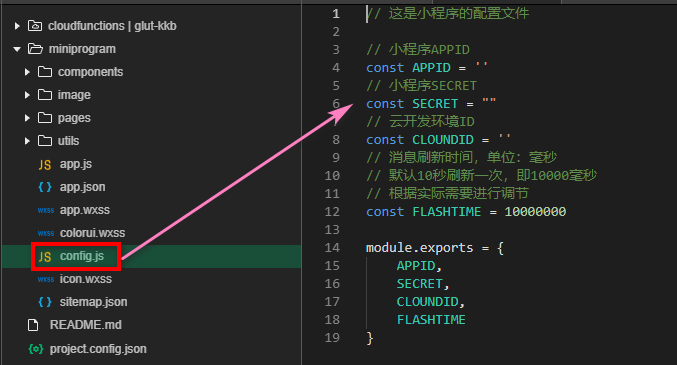
Images/config.png
0 → 100644
23.6 KB
Images/face.png
0 → 100644
90.8 KB
Images/login.png
0 → 100644
8.8 KB
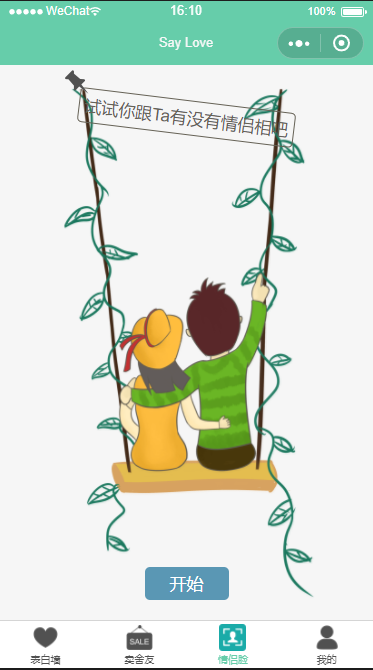
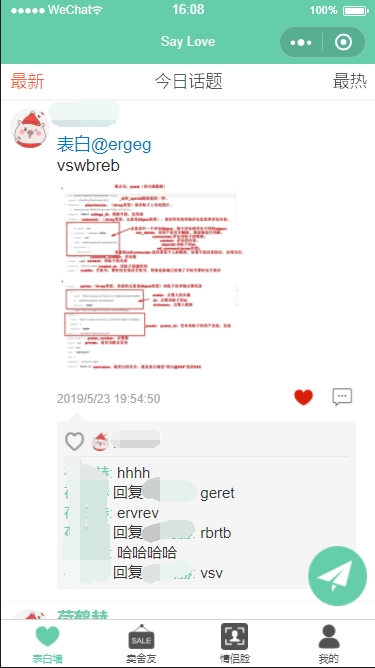
Images/love-new.png
0 → 100644
97.7 KB
Images/message.png
0 → 100644
22.8 KB
Images/my.png
0 → 100644
178.6 KB
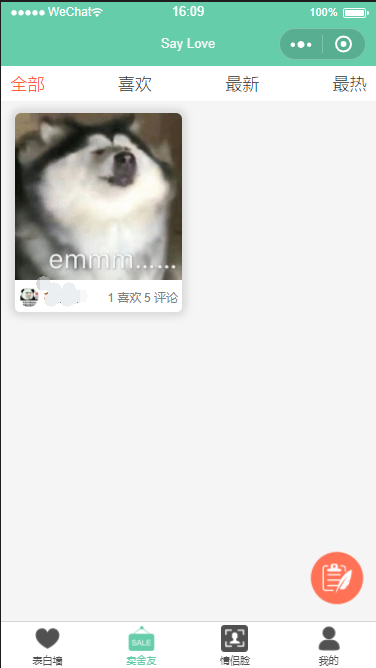
Images/sell.png
0 → 100644
93.6 KB
Images/topic.png
0 → 100644
32.5 KB