Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
易拉罐小皮
鸿蒙开发指南
提交
e48a0c80
鸿
鸿蒙开发指南
项目概览
易拉罐小皮
/
鸿蒙开发指南
与 Fork 源项目一致
从无法访问的项目Fork
通知
2
Star
1
Fork
0
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
0
列表
看板
标记
里程碑
合并请求
0
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
鸿
鸿蒙开发指南
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
0
Issue
0
列表
看板
标记
里程碑
合并请求
0
合并请求
0
Pages
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
提交
Issue看板
前往新版Gitcode,体验更适合开发者的 AI 搜索 >>
提交
e48a0c80
编写于
9月 10, 2020
作者:
唐门教主
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
Add new file
上级
92b8f853
变更
1
隐藏空白更改
内联
并排
Showing
1 changed file
with
165 addition
and
0 deletion
+165
-0
HarmonyOS应用开发—UI开发与预览.md
HarmonyOS应用开发—UI开发与预览.md
+165
-0
未找到文件。
HarmonyOS应用开发—UI开发与预览.md
0 → 100644
浏览文件 @
e48a0c80
# 一、介绍
**本篇将实现的内容**
HarmonyOS是面向全场景多终端的分布式操作系统,使得应用程序的开发打破了智能终端互通的性能和数据壁垒,业务逻辑原子化开发,适配多端。
通过智能表待办应用开发,让开发者了解智能表鸿蒙应用开发的全流程,实现从工程创建到运行调试应用全过程。使用HUAWEI DevEco Studio开发鸿蒙待办应用,完成工程创建、代码编辑,编译构建、运行调试等开发过程。
**您将建立什么**
你将创建一个智能表的Demo Project(harmony-todo),以及完成一个待办应用的页面的搭建和预览。
**您将会学到什么**
1.
如何搭建一个APP示例并添加页面布局
2.
如何实时预览创建的页面布局信息
3.
完成智能表应用的页面搭建和预览的整体流程
# 二、您需要什么
## 1. 硬件要求
操作系统:Windows10 64位
内存:8G及以上。
硬盘:100G及以上。
分辨率:1280
*
800及以上
## 2. 软件要求
需手动下载安装,详细步骤请参考《DevEco Studio使用指南》2.1.2
JDK:DevEco Studio自动安装。
Node.js:请手动下载安装,详细步骤请参考《DevEco Studio使用指南》2.1.3 下载和安装Node.js。
HarmonyOS SDK:待DevEco Studio安装完成后,利用DevEco Studio来加载HarmonyOS SDK。详细步骤请参考《DevEco Studio使用指南》2.1.6 加载HarmonyOS SDK。
Maven库依赖包:如需手动拷贝和配置,详细步骤请参考《DevEco Studio使用指南》2.3 离线方式配置Maven库。
## 3. 需要的知识点
Java基础开发能力。
# 三、能力接入准备
完成UI开发与预览能力,需要完成以下准备工作:
-
环境准备
-
环境搭建
具体操作,请按照《开发指南》中"应用开发"的详细说明来完成。
# 四、Demo开发步骤
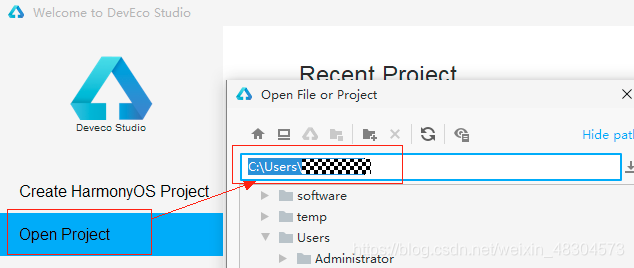
## 1. 打开本地Demo Project(harmony-todo)。


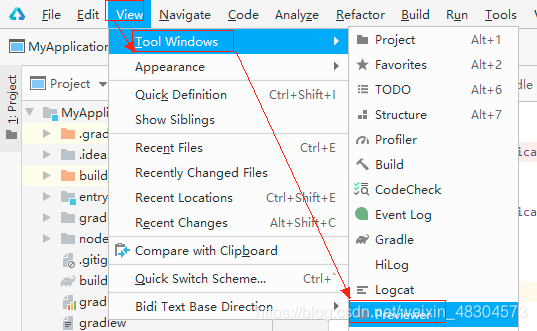
## 2. 点击Previewer按钮,实时预览Demo Project(harmony-todo)(开发过程完成每一步点击保存之后即可在预览界面实时预览效果)。

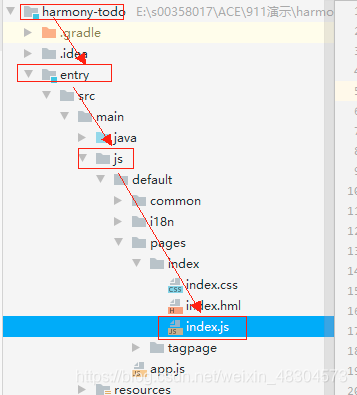
## 3. 为index页面(index.js)添加布局信息://设置页面背景透明

3.
1 添加今日待办事项的列表:
```
go
<
todo
-
header
title
=
"今日"
type
=
""
@
add
-
event
=
"toAddEvent('today')"
></
todo
-
header
>
<
list
-
item
id
=
"item{{$item.id}}"
for
=
"{{todolist}}"
class
=
"tag-list-item"
clickeffect
=
"false"
>
<
todo
-
list
todo
=
"{{$item}}"
todos
=
"{{todolist}}"
index
=
"{{$idx}}"
></
todo
-
list
>
</
list
-
item
>
```

3.
2 添加明日待办事项的列表:
```
go
<
todo
-
header
title
=
"明日"
type
=
""
@
to
-
add
-
event
=
"toAddEvent('tomorrow')"
></
todo
-
header
>
<
list
-
item
id
=
"item{{$item.id}}"
for
=
"{{tomorrowlist}}"
class
=
"tag-list-item"
clickeffect
=
"false"
>
<
todo
-
list
todo
=
"{{$item}}"
todos
=
"{{tomorrowlist}}"
index
=
"{{$idx}}"
></
todo
-
list
>
</
list
-
item
>
```

3.
3 添加即将来临待办事项的列表:
```
go
<
todo
-
header
title
=
"即将来临"
type
=
""
@
to
-
add
-
event
=
"toAddEvent('soon')"
></
todo
-
header
>
<
list
-
item
id
=
"item{{$item.id}}"
for
=
"{{soonlist}}"
class
=
"tag-list-item"
clickeffect
=
"false"
>
<
todo
-
list
todo
=
"{{$item}}"
todos
=
"{{soonlist}}"
index
=
"{{$idx}}"
></
todo
-
list
>
</
list
-
item
>
```

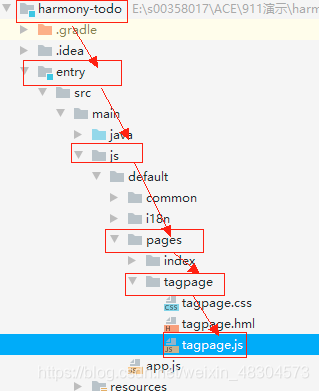
4.
添加逻辑代码(tagpage.js):

设置待办事项完成的逻辑代码:
```
go
completeEvent
(
clicked
){
var
key
=
clicked
.
detail
.
key
;
if
(
!
(
key
[
'
type
'
]
==
'
click
'
||
key
[
0
]
.
code
==
22
)){
return
;
}
var
lists
=
clicked
.
detail
.
lists
;
var
eid
=
clicked
.
detail
.
id
;
/*完成事项的动画*/
for
(
var
i
in
lists
){
if
(
lists
[
i
]
.
id
==
eid
){
if
(
lists
[
i
]
.
checkbtn
==
"/common/done.png"
){
lists
[
i
]
.
checkbtn
=
"/common/checkbutton.png"
;
lists
[
i
]
.
showtag
=
''
;
lists
[
i
]
.
color
=
'
text
-
default
'
;
lists
[
i
]
.
lineclz
=
false
;
}
else
{
lists
[
i
]
.
checkbtn
=
"/common/done.png"
;
lists
[
i
]
.
showtag
=
'
hide
'
;
lists
[
i
]
.
color
=
'
text
-
gray
'
;
lists
[
i
]
.
lineclz
=
true
;
}
break
;
}
}
this
.
updateStorage
();
},
```

点击删除待办事项的逻辑代码:
```
go
deleteEvent
(
clicked
){
var
key
=
clicked
.
detail
.
key
;
if
(
!
(
key
[
'
type
'
]
==
'
click
'
||
key
[
0
]
.
code
==
21
)){
return
;
}
var
eid
=
clicked
.
detail
.
id
;
var
lists
=
clicked
.
detail
.
lists
;
console
.
info
(
'
1111
'
+
clicked
);
this
.
deleteItem
(
lists
,
eid
);
this
.
updateStorage
();
},
```

## 五. 编出hap包


# 六、恭喜你
祝贺你,你已经成功完成了Codelab并学到了:
-
如何开发一个智能表应用
-
如何实时预览开发的UI界面
-
完成UI设计开发与预览的整体流程。
[
【如果您想学习HarmonyOS 应用开发基础教程 请猛戳】
](
https://codechina.csdn.net/huawei/harmonyos/HarmonyOS-Guide
)
\ No newline at end of file
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录