提交README
Showing
README.md
0 → 100644
intro_img/ell_1.gif
0 → 100644
499.4 KB
intro_img/ell_2.gif
0 → 100644
479.8 KB
intro_img/ell_3.gif
0 → 100644
380.3 KB
intro_img/ell_4.gif
0 → 100644
480.6 KB
intro_img/ell_5.gif
0 → 100644
467.5 KB
intro_img/ell_tip_text_demo.gif
0 → 100644
343.8 KB
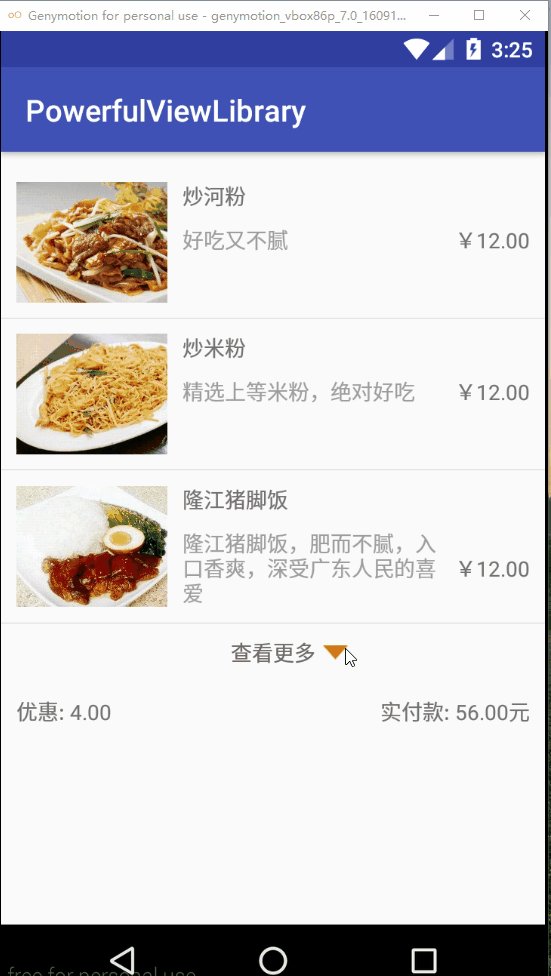
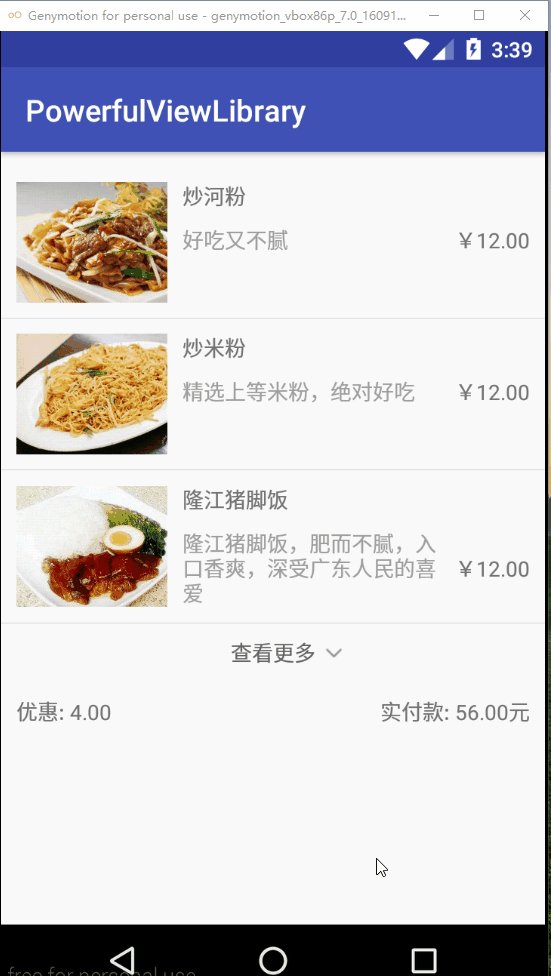
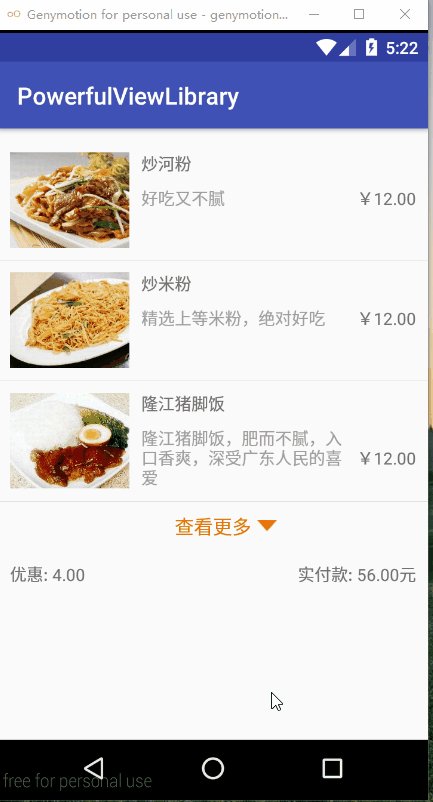
intro_img/meituan1.jpg
0 → 100644
35.1 KB
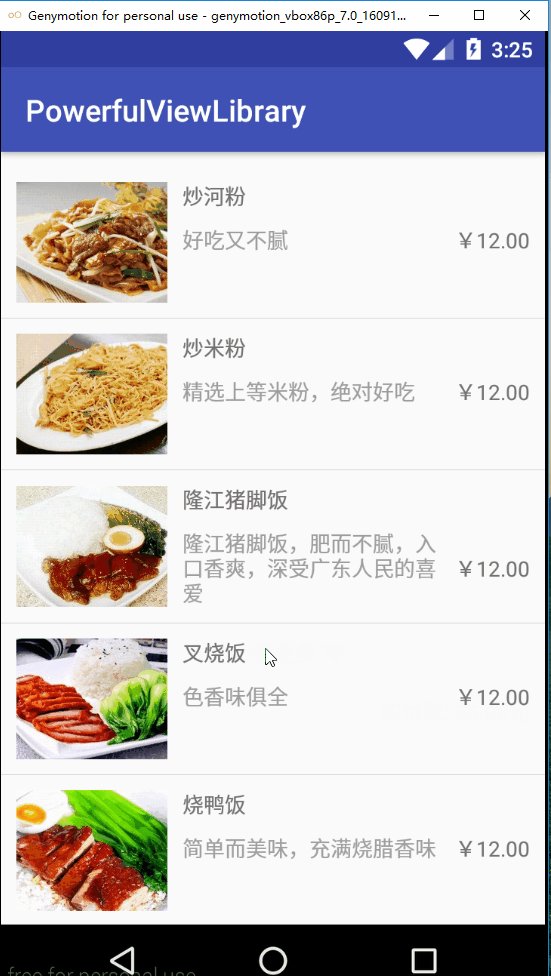
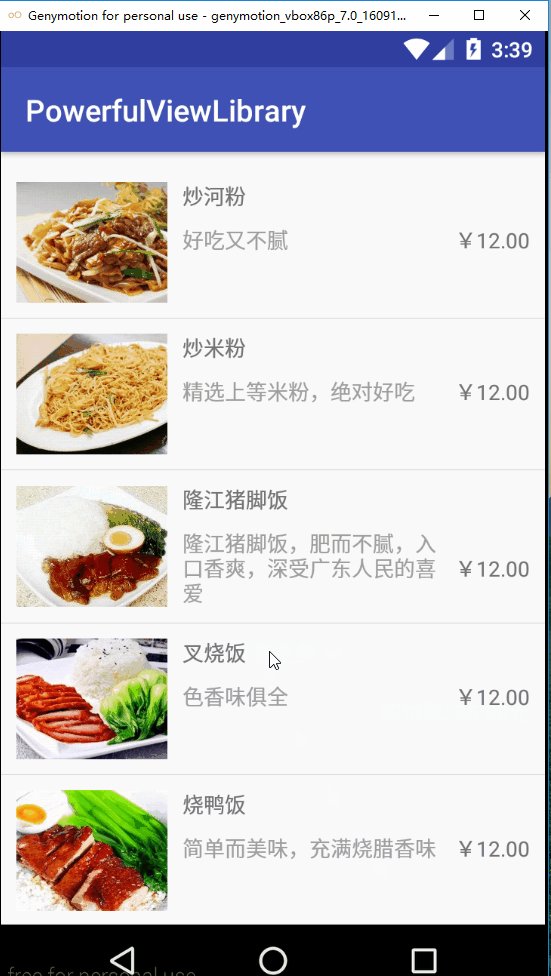
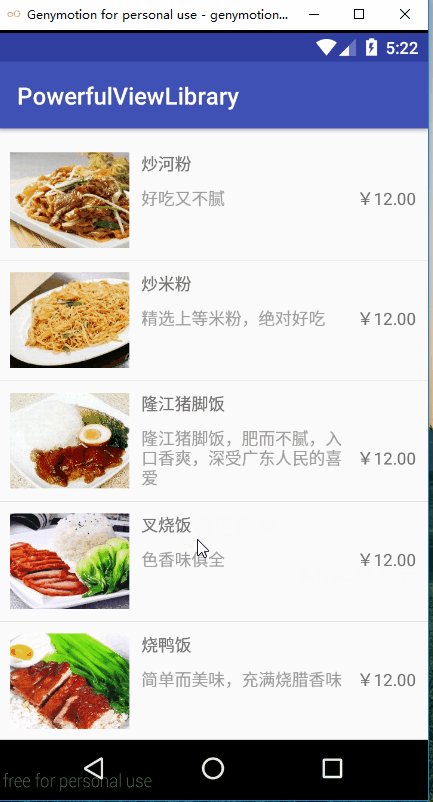
intro_img/meituan2.jpg
0 → 100644
35.5 KB