更新README,添加NumberRunningTextView和ExpandableLinearLayout的介绍
Showing
因为 它太大了无法显示 image diff 。你可以改为 查看blob。
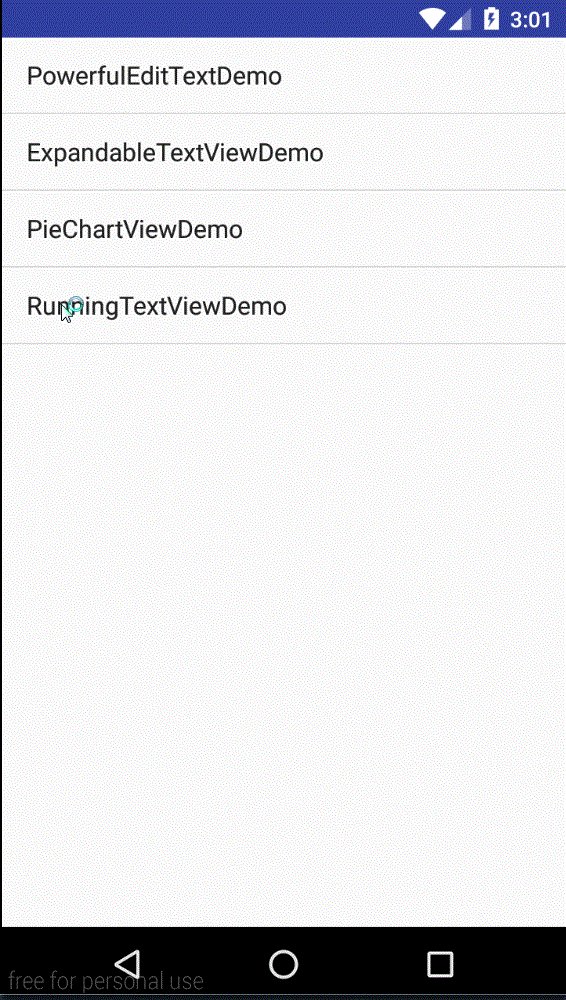
introduce_img/running_tv_1.gif
0 → 100644
4.3 MB
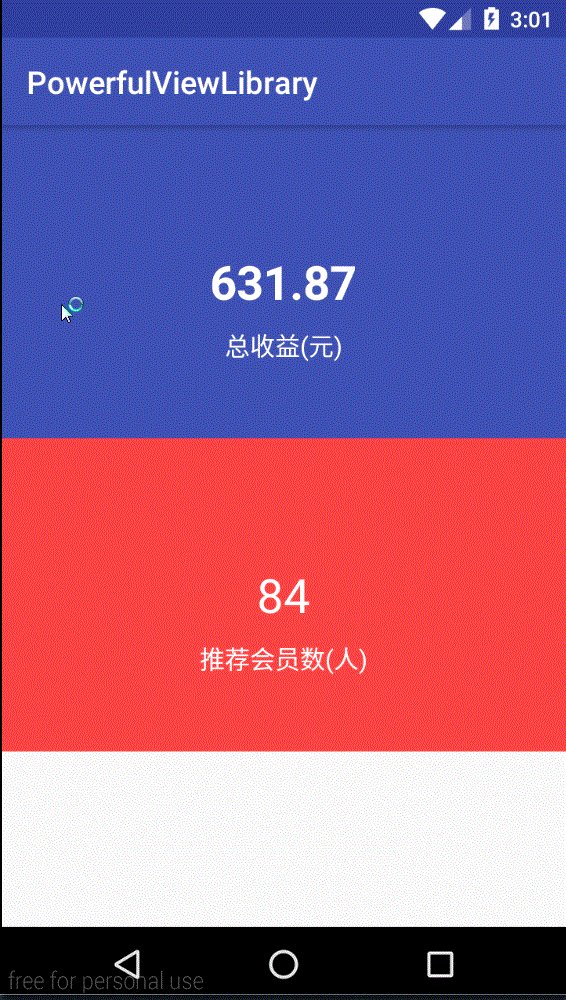
introduce_img/running_tv_2.gif
0 → 100644
4.2 MB
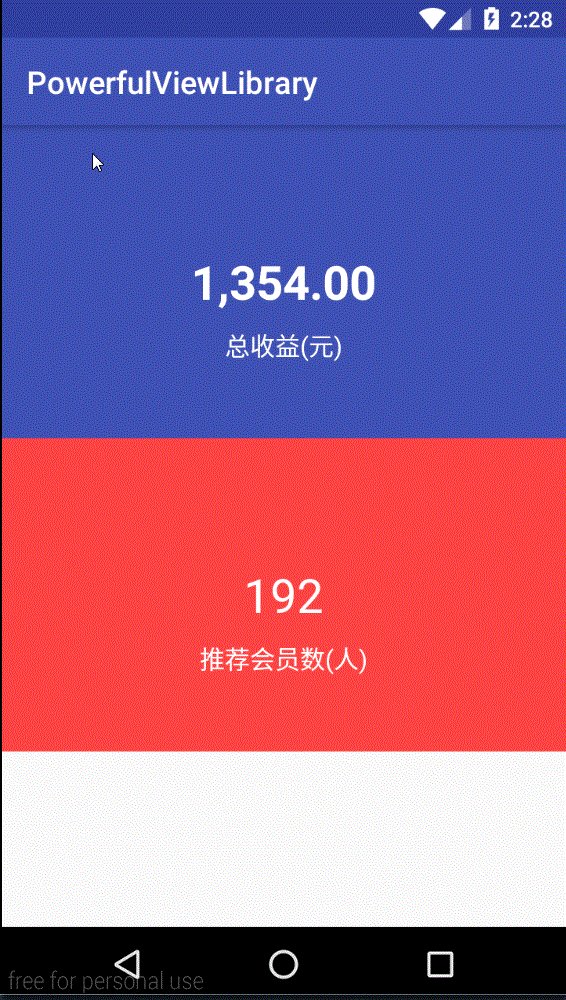
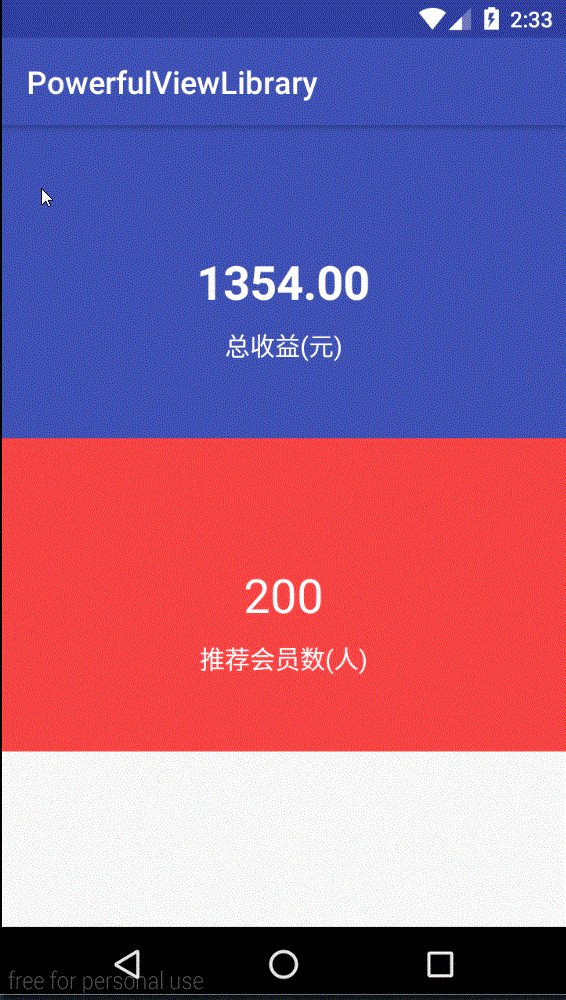
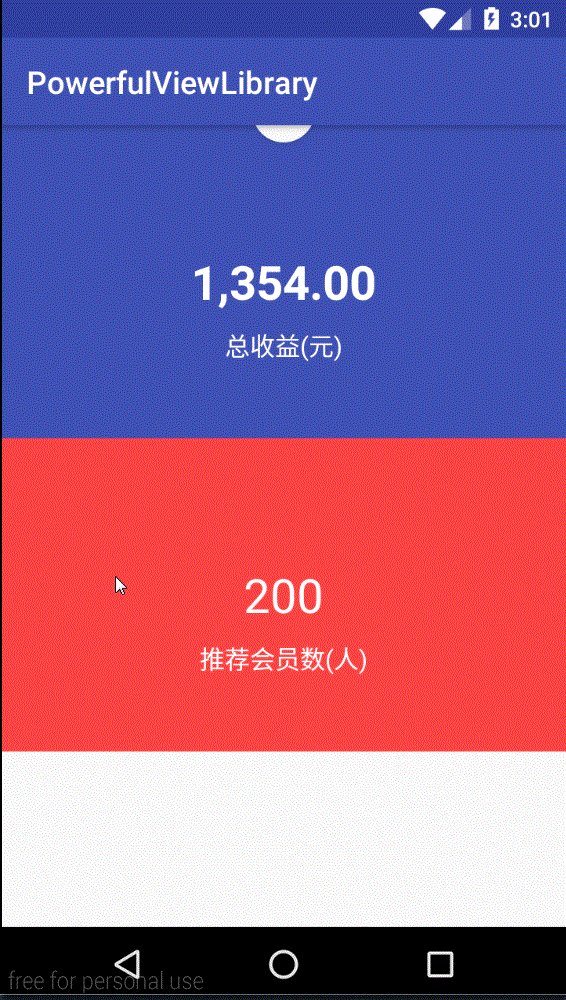
introduce_img/running_tv_3.gif
0 → 100644
5.0 MB
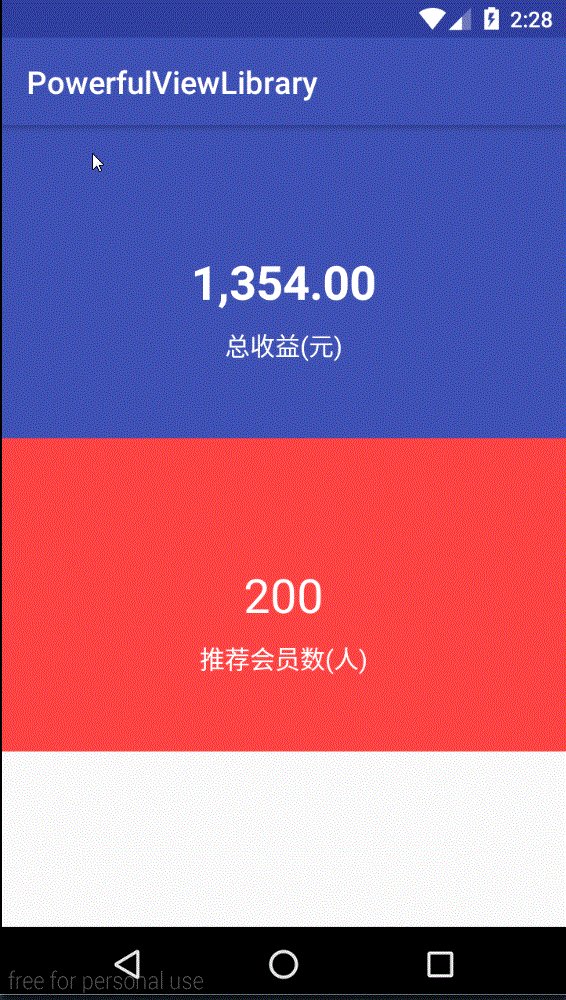
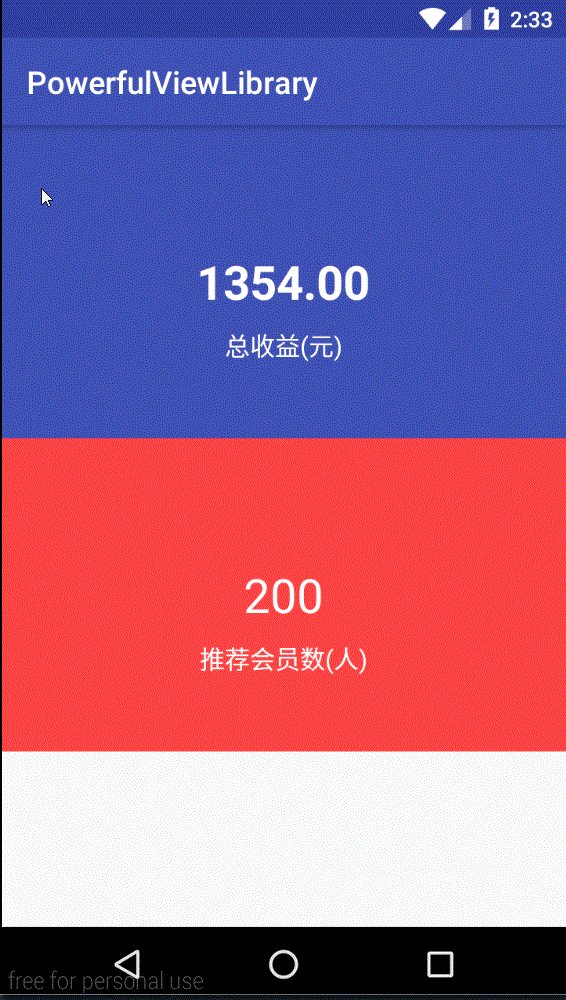
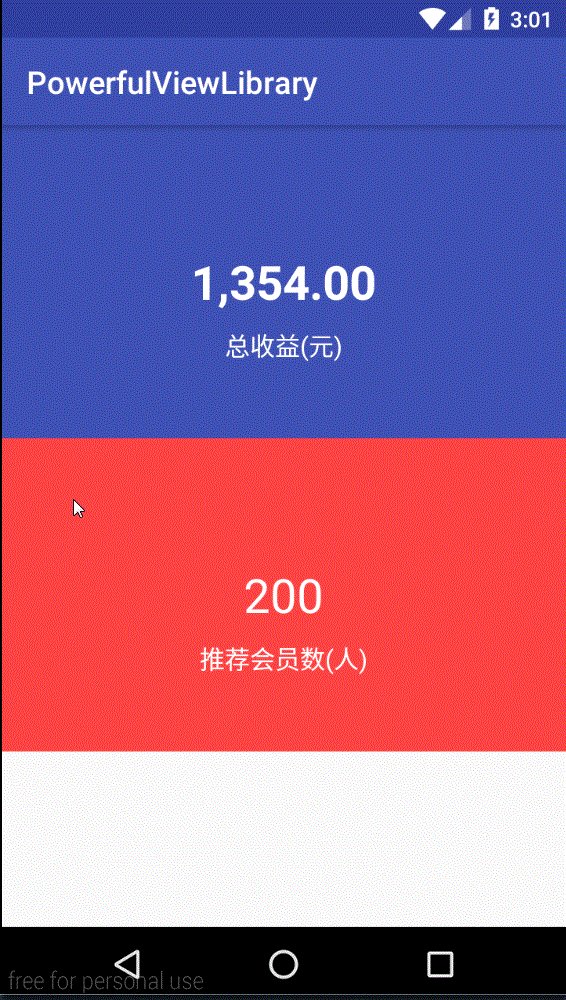
introduce_img/running_tv_4.gif
0 → 100644
7.5 MB
introduce_img/running_tv_5.gif
0 → 100644
4.3 MB