Adds README.md
Changes the launcher icon for the demo app. Change-Id: I96a8c32001a4ab2e05090af7f362e9bd33556bd0
Showing
README.md
0 → 100644

| W: | H:
| W: | H:



| W: | H:
| W: | H:



| W: | H:
| W: | H:



| W: | H:
| W: | H:



| W: | H:
| W: | H:


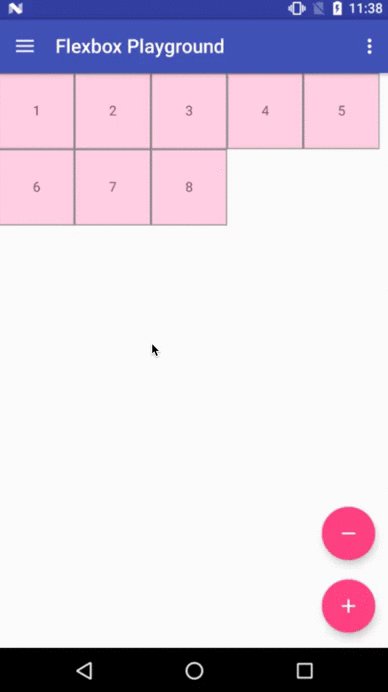
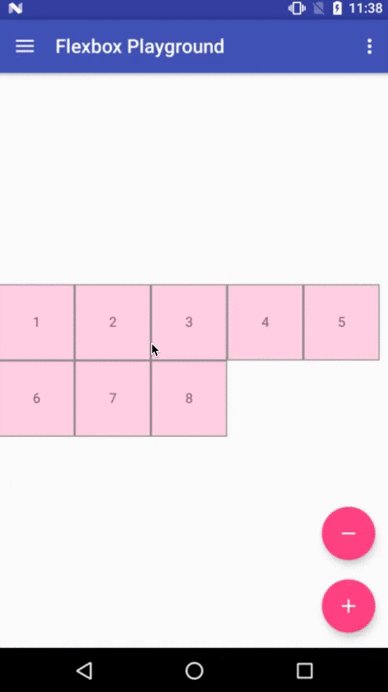
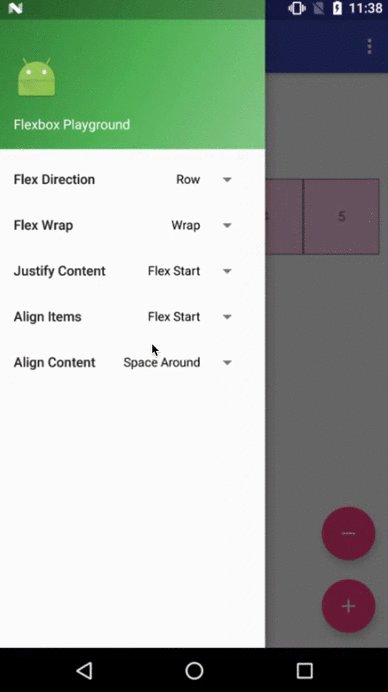
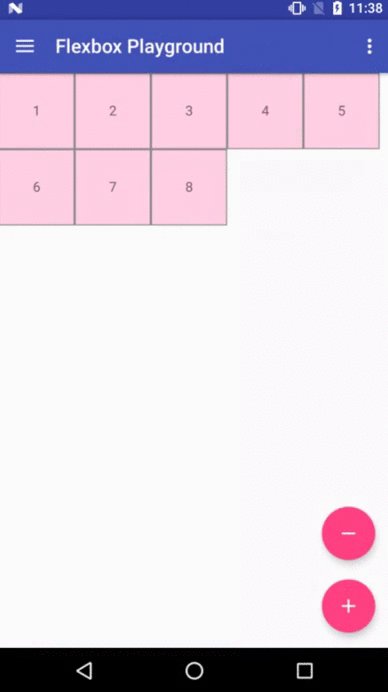
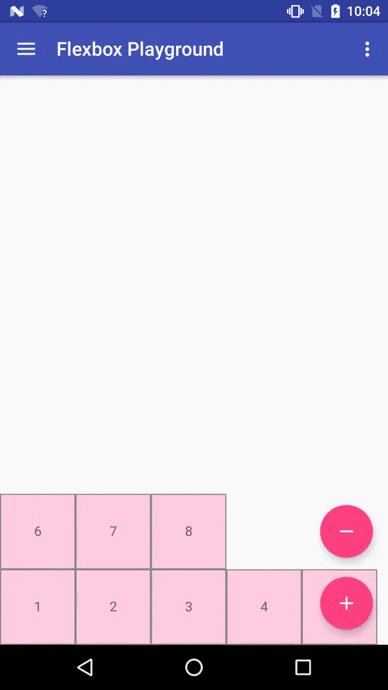
assets/align-content.gif
0 → 100644
5.0 MB
assets/align-items.gif
0 → 100644
3.0 MB
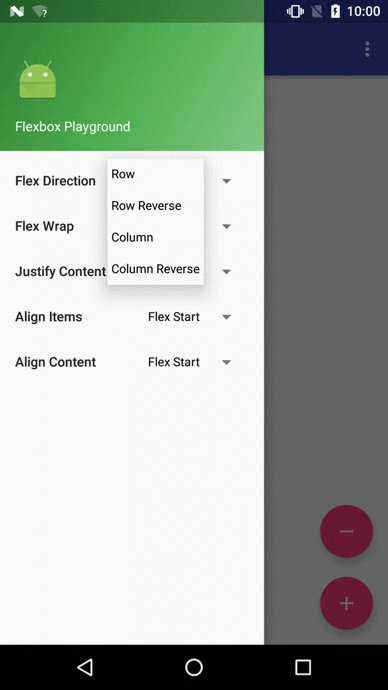
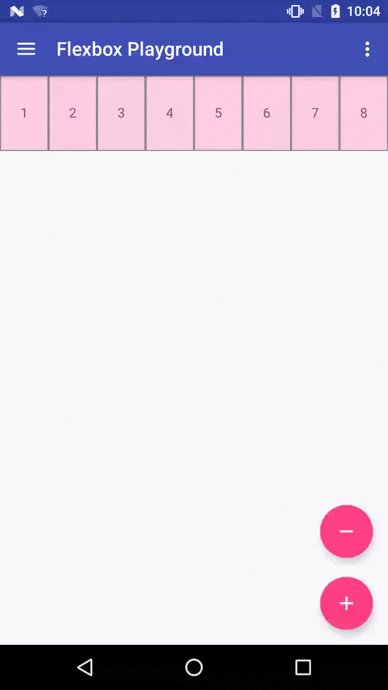
assets/flex-direction.gif
0 → 100644
2.6 MB
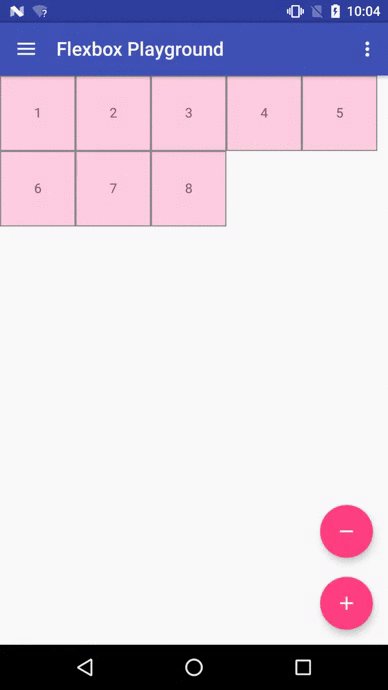
assets/flex-wrap.gif
0 → 100644
2.0 MB
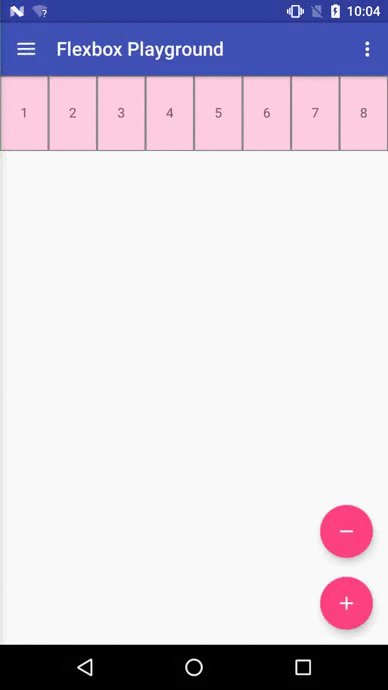
assets/justify-content.gif
0 → 100644
3.2 MB