Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
砖业洋__
harmony_JS_Demo_breathe
提交
a6c1dc3b
H
harmony_JS_Demo_breathe
项目概览
砖业洋__
/
harmony_JS_Demo_breathe
通知
26
Star
1
Fork
0
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
0
列表
看板
标记
里程碑
合并请求
0
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
H
harmony_JS_Demo_breathe
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
0
Issue
0
列表
看板
标记
里程碑
合并请求
0
合并请求
0
Pages
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
提交
Issue看板
前往新版Gitcode,体验更适合开发者的 AI 搜索 >>
提交
a6c1dc3b
编写于
9月 28, 2020
作者:
砖业洋__
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
step15 3s倒计时完成后跳转到训练页面并传递数据,添加最后的README.md(新增说明和图片cdn)
上级
8f71b50d
变更
1
隐藏空白更改
内联
并排
Showing
1 changed file
with
4 addition
and
4 deletion
+4
-4
README.md
README.md
+4
-4
未找到文件。
README.md
浏览文件 @
a6c1dc3b


> 没有能够熄灭满天星光
> 没有能够熄灭满天星光
> 每一位开发者,都是华为要汇聚的星星之火
> 每一位开发者,都是华为要汇聚的星星之火
https://img-blog.csdnimg.cn/20200928185055367.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzM0MTE1ODk5,size_16,color_FFFFFF,t_70#pic_center
https://img-blog.csdnimg.cn/20200928185055367.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzM0MTE1ODk5,size_16,color_FFFFFF,t_70#pic_center
...
@@ -78,7 +78,7 @@ HVD Manage无法下载问题从提出到解决
...
@@ -78,7 +78,7 @@ HVD Manage无法下载问题从提出到解决
这是因为语言服务器出现问题关闭了,在右下角的圆形图标那里可以看到是哪个语言服务器出了问题。直接左上角File -> Close Project,关闭工程,然后重新进入即可,这时语言服务器重启了就好了。
这是因为语言服务器出现问题关闭了,在右下角的圆形图标那里可以看到是哪个语言服务器出了问题。直接左上角File -> Close Project,关闭工程,然后重新进入即可,这时语言服务器重启了就好了。
✅为什么我新建布局文件后直然后findComponentById一直报红色找不到的问题?
✅为什么我新建布局文件后直然后findComponentById一直报红色找不到的问题?


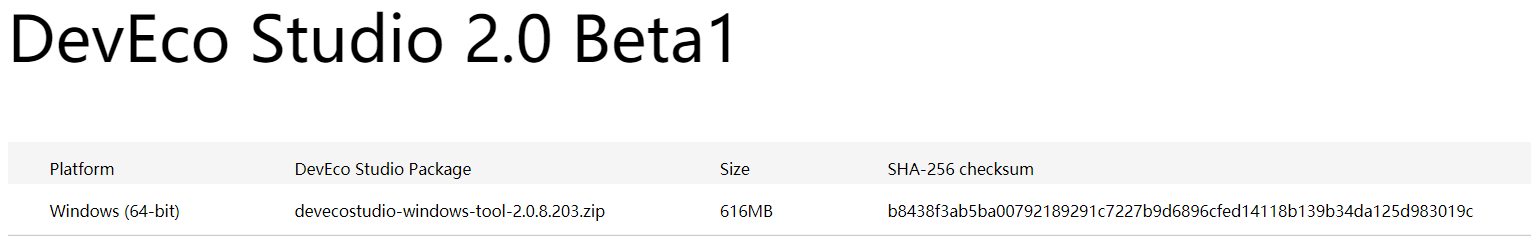
目前这个2.0.8.203有些bug,官方已收到反馈,后续会修复。
目前这个2.0.8.203有些bug,官方已收到反馈,后续会修复。
目前在新建布局文件的时候,ResourceTable一定找不到你的布局文件和id,此时需要重启编译器,每新建一个布局文件,就需要重启编译器才能找到你布局文件对应的id。
目前在新建布局文件的时候,ResourceTable一定找不到你的布局文件和id,此时需要重启编译器,每新建一个布局文件,就需要重启编译器才能找到你布局文件对应的id。
...
@@ -141,14 +141,14 @@ TV和Wearable暂时没有Previewer,可以打开Tools -> HVD Manager,使用
...
@@ -141,14 +141,14 @@ TV和Wearable暂时没有Previewer,可以打开Tools -> HVD Manager,使用
请求是通过网络请求的,退出网页登录重进,重启IDE,注销用户,重启电脑,第一种不行就第二种,只要你网络没问题,应该就好了。还有一种情况是在使用chrome时一直无法认真,默认浏览器换成微软的edge浏览器就认证通过了。
请求是通过网络请求的,退出网页登录重进,重启IDE,注销用户,重启电脑,第一种不行就第二种,只要你网络没问题,应该就好了。还有一种情况是在使用chrome时一直无法认真,默认浏览器换成微软的edge浏览器就认证通过了。
✅新建js项目后,每次都要一路定位到index.hml,有没有更轻松的方法?
✅新建js项目后,每次都要一路定位到index.hml,有没有更轻松的方法?


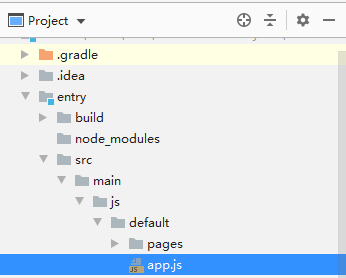
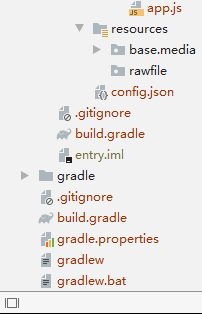
项目新建后会默认打开app.js,这时只需要点图中的十字图标,就可以很快定位到文件了。离pages只有一步之遥。省得你再去手动点entry -> src -> main -> js -> default
项目新建后会默认打开app.js,这时只需要点图中的十字图标,就可以很快定位到文件了。离pages只有一步之遥。省得你再去手动点entry -> src -> main -> js -> default
✅怎样快速打开previewer
✅怎样快速打开previewer


...
...
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录